本記事では、Cocoonのサイドバーに人気記事や新着記事のウィジェットを設定した際に、記事のサムネイル(アイキャッチ画像)を正方形に変更するカスタマイズ方法について解説します。
こんにちは、Cocoonの機能の多さに感動している管理人です!
Cocoonを使用していてサイドバーに人気記事や新着記事を表示させると、デフォルトではサムネイルが横長になってしまいます。
画像にこだわっている人であればサムネイルが大きく映ることは嬉しいと思いますが、アイキャッチ画像にあまり力を入れていなかったり、フリー素材を使用していたりする人にとっては、画像を少し小さくして文字の面積を増やすほうが得策かもしれません。
そこでオススメなのが、サイドバーのサムネイル(アイキャッチ画像)のサイズを正方形に変更するという方法です。
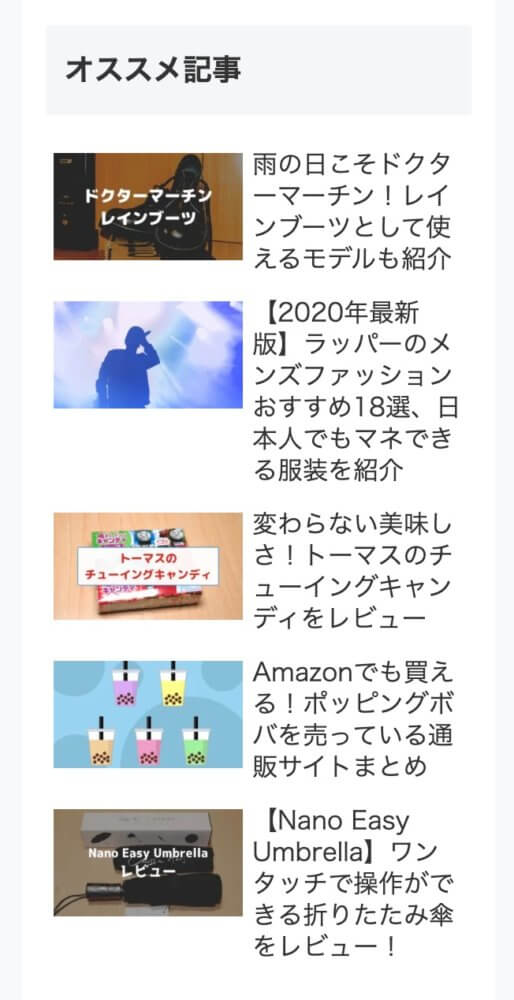
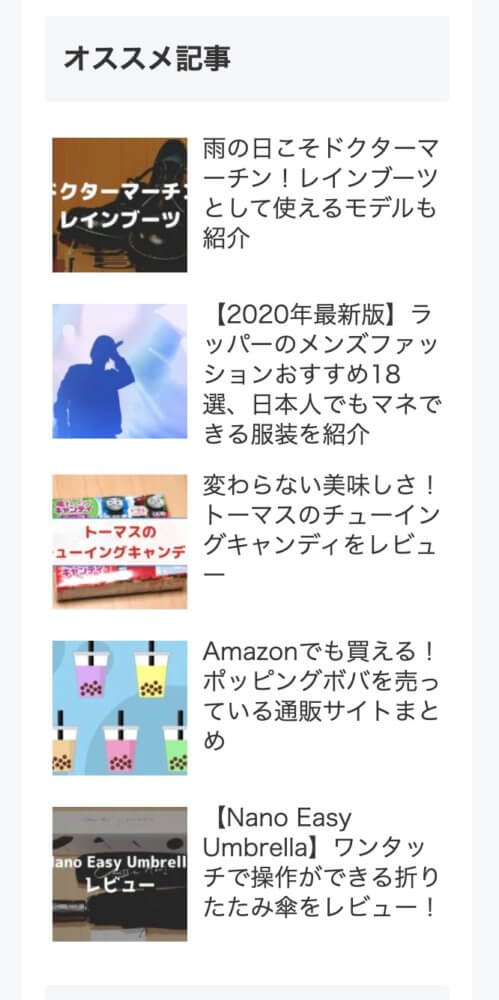
イメージがこちら↓

このカスタマイズをすることで、画像の面積が小さくなりサイドバーがスッキリしてタイトルが読みやすくなるので、どんな記事があるのか一目瞭然になります。
しかし、Cocoonの設定ではサイドバーの画像サイズだけを変える設定はないので、自分の手で個別に変更する必要があります。
ということで今回は、サイドバーの記事のサムネイル(アイキャッチ画像)を正方形に変更するカスタマイズ方法について解説していきます!

コピペだけで簡単にできるので、ぜひ試してみてください!
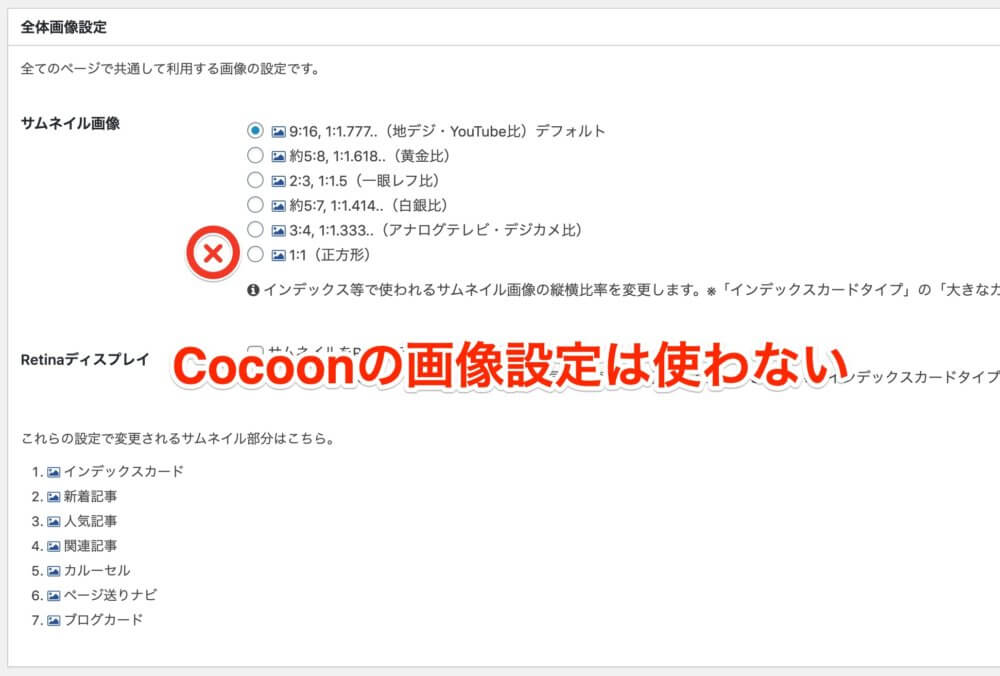
Cocoonの標準機能の画像設定は使わない

まず前提として、Cocoonの標準機能にある画像設定は使用しません。
理由としては、この項目で設定してしまうと、サイト全体のサムネイル画像のサイズが変わってしまう上に、プラグインを使って再生成する必要が出てくるからです。
今回はあくまでもサイドバーの人気記事などのサムネイルのサイズを変えたいということで、それらの項目だけ変更できるように、CSSを使って個別に設定していきます。
CSSを使って、サイドバーのサムネイル(アイキャッチ画像)を正方形にする手順
私のサイトは既に大量のカスタマイズをしてしまっているため、分かりやすいようにCSSをデフォルトの状態にしてみました。

なお今回のカスタマイズ自体には関係ありませんが、サイドバーの幅が短いのは設定で変更しているからです。

使用するCSSのコード
サイドバーのサムネイルのサイズを正方形に変更するCSSは、以下のコードになります。
#sidebar .card-thumb img{
width: 90px;
height: 90px;
object-fit: cover;
}
#sidebar .widget-entry-cards figure {
width: 90px;
}
#sidebar .widget-entry-card-content {
margin-left: 100px;
}補足として、「#sidebar」を先頭につけることで、サイドバーに置いているウィジェットにだけ適用される仕組みになっています。
3箇所の「90px」というのが今回私が設定したサムネイルのサイズで、もう少し大きくor小さくしたいという人は、この数値を適宜変更してみてください。
「ofject-fit: cover;」があるおかげで、画像の縦横比を維持したまま正方形に切り取ることができています。
また、「100px」にしている一番下のコードはサムネイルとタイトルの間の距離であり、ここを上記の数値と同じにしてしまうと、画像とタイトルの間がピッタリとついてしてしまうので、サムネイルのサイズ+10pxくらいにしておくと良いでしょう。
CSSを貼り付ける場所
WordPressを使い慣れている人には不要だと思いますが、初心者の人に向けてCSSを貼り付ける場所を説明します。
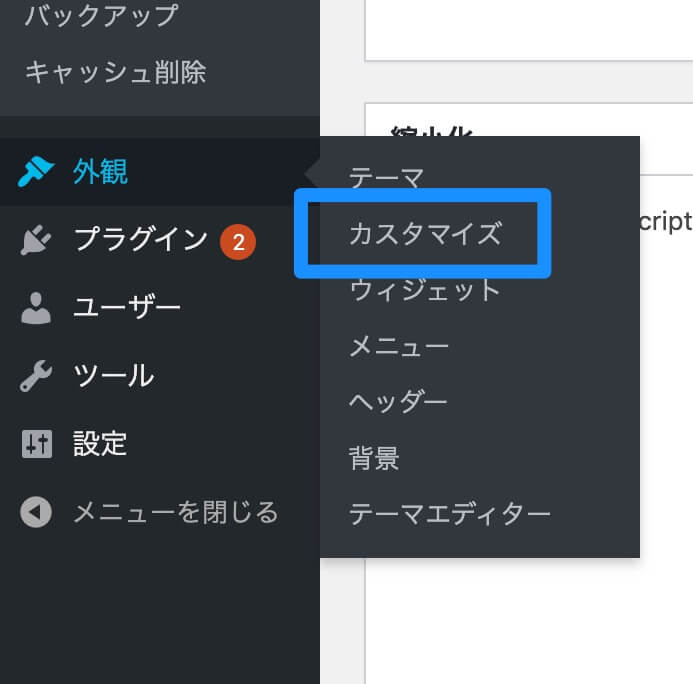
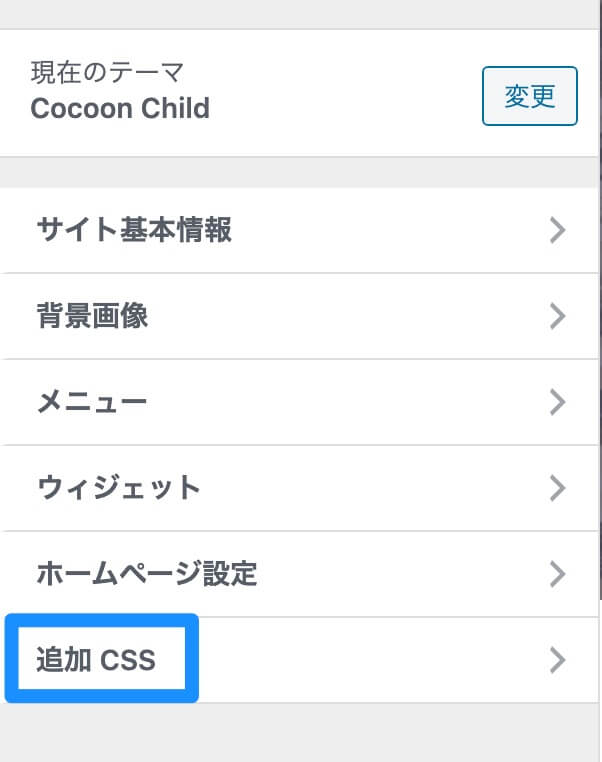
■まずはWordPressのダッシュボードの左から、「外観→カスタマイズ」に移動します。

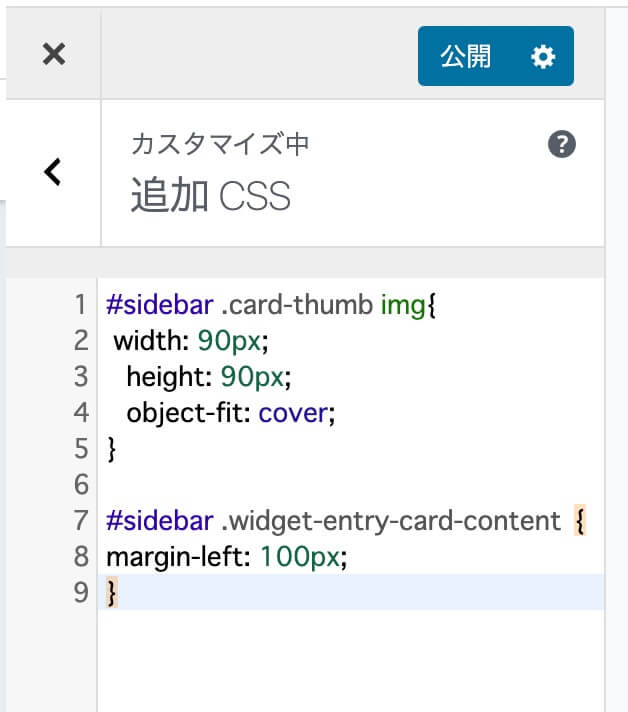
■追加CSSの画面に移動します。

■先ほどのCSSコードをコピペして貼り付け、公開ボタンを押します。

これでCSSのカスタマイズが完了します。

問題なくコピペできていれば、以下のようにサムネイルが正方形になるはずです!

おわりに│サイドバーのサムネイルを正方形にして見た目をスッキリさせよう!
以上、記事のサムネイル(アイキャッチ画像)を正方形に変更するカスタマイズ方法について解説させていただきました。
サムネイルを正方形にして余白を作り、ゴチャゴチャしがちなサイドバーをスッキリした印象に変えていきましょう!
もしこの記事が「参考になった!」という方がいましたら、ぜひブログで紹介していただけると泣いて喜びます;;
他にもCocoonのカスタマイズ記事を投稿していますので、参考にしていただければと思います。
また、質問や要望があればお気軽にコメントください。
