本記事では、Cocoonのコメント欄の名前の項目に、「名無し」などの名前をデフォルトで自動的に入れられるようになる方法を解説していきます。
こんにちは、Cocoon愛好家のぷら子です!
WordPressのブログだと標準的に備わっているコメント欄。読者の人から記事の感想や情報提供などのコメントをしていただけると嬉しいですよね。
そんなコメント欄ですが、せっかくコメントをしようと思っても入力項目が多いと面倒に感じてしまい、コメントしていただける機会を逃してしまうかもしれません。
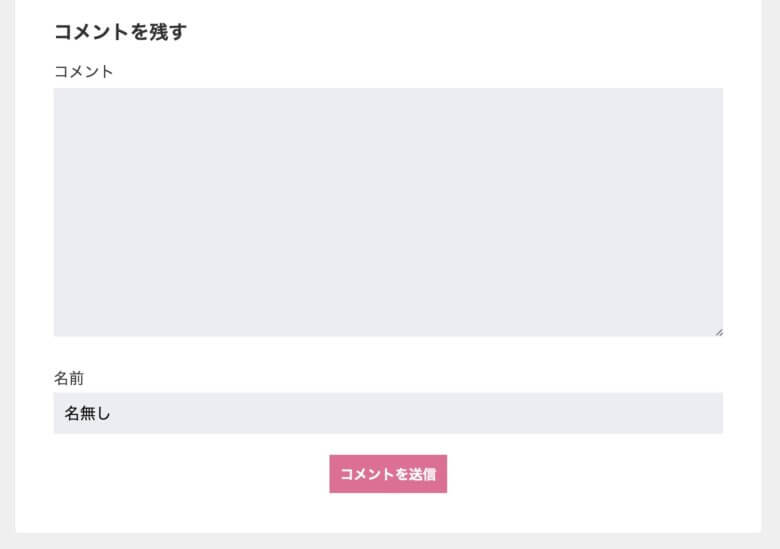
そこで提案したいのが、コメント欄の名前の場所に、あらかじめ「名無し」などの名前をデフォルトで入れておくという方法です。

このように名前を最初から入れておくことで、入力項目を減らし、読者の人がコメントをするまでのハードルを下げることができます。
しかし、Cocoonの機能ではデフォルトの名前を決められる項目がないので自分で設定する必要があります。
ということで今回は、コメント欄の名前をデフォルトで自動的に最初から入れておく方法について解説していきます。

コピペだけで簡単にできるので、ぜひ試してみてください!
事前準備:コメント欄を表示させておく
当たり前のことですが、コメント欄を表示させておきましょう。
確認すべき場所は3箇所あります。
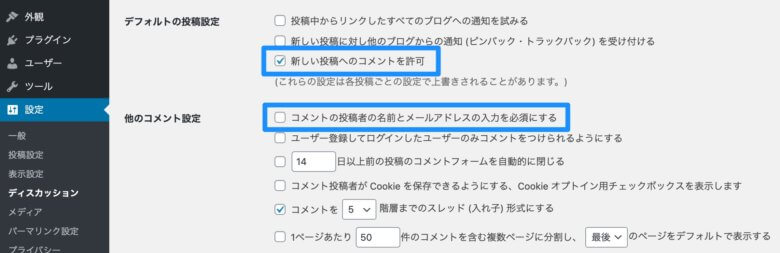
まずはダッシュボードの下側にある、WordPress標準の「設定」→「ディスカッション」から、「新しい投稿へのコメントを許可」にチェックを入れます。ついでに名前とメールアドレスを必須にしないように設定しておきましょう。

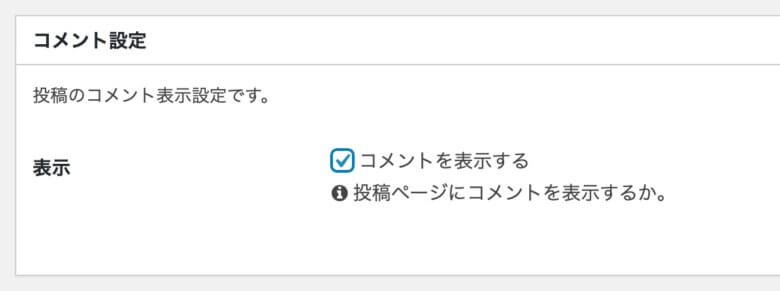
次に、Cocoon設定から「投稿」のタブを開き、下にスクロールしていって「コメント設定」の「コメントを表示する」にチェックを入れます。

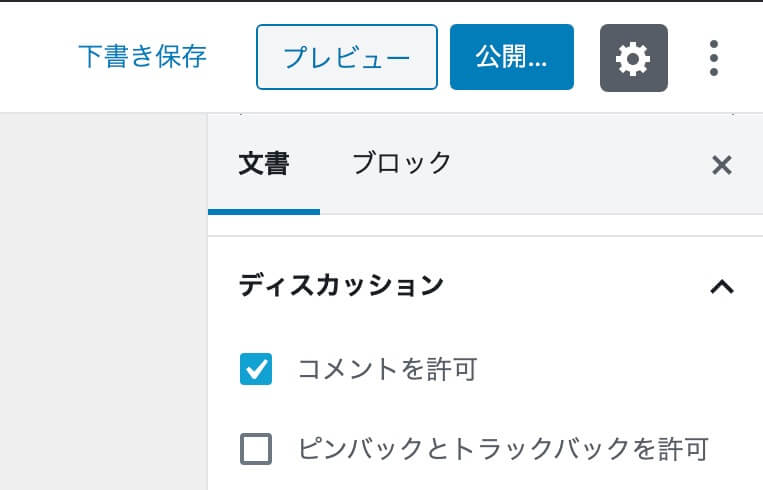
最後に、記事の編集画面のエディターの右端の「ディスカッション」の項目で、「コメントを許可」にチェックが入っているようにしてください。

これでコメント欄が表示されたと思います。それでは実際にコメント欄を変えていきましょう!
メールアドレスやウェブサイトの入力欄を消そう
何も設定していないと、メールアドレスやウェブサイトを入力する欄が表示されています。

個人情報の入力が必要だと一瞬でも思われてしまうと、コメントを投稿するまでのハードルが一気に上がってしまうので、メールやサイトの入力欄は非表示にしておきましょう。
メールアドレスの入力欄を非表示にする方法
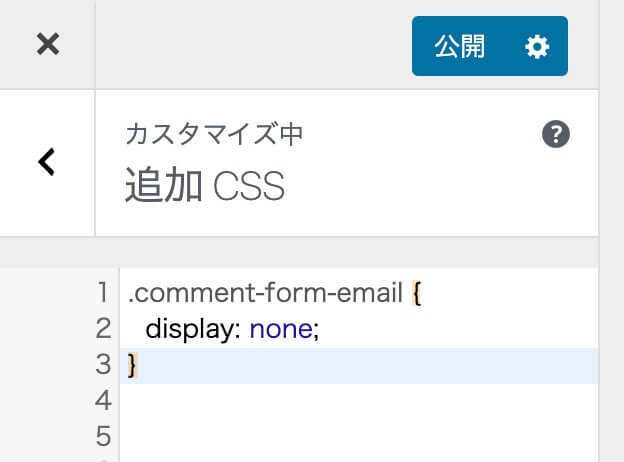
メールアドレスの入力欄を消すには、以下のCSSのコードをコピペします。
.comment-form-email, .comment-notes {
display:none;
}「comment-notes」まで消すのは、「メールアドレスが公開されることはありません。」という注意書きを消すためです。
コピペする場所は、ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」です。

これでメールアドレスの入力欄が消えたと思います。
ウェブサイトの入力欄を非表示にする方法
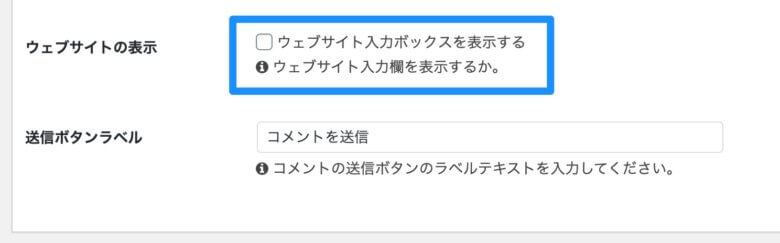
サイトの入力欄を消すには、Cocoon設定から「コメント」のタブに移り、「ウェブサイトの表示」の項目で「ウェブサイト入力ボックスを表示する」のチェックを外します。

これでかなりシンプルなコメント欄になりました。

あとは名前の入力欄にデフォルトで名前を入れておくだけです!
コメント欄の名前をデフォルトで自動的に入力しておく方法
名前をデフォルトで自動的に入れておくには、「javascript.js」というファイルの中にコードを追加する必要があります。
ありがたいことにWordPress上のテーマの編集画面から直接編集できるので、特別なソフトなしでコピペだけで簡単に変更することができます。
コードを追加する場所
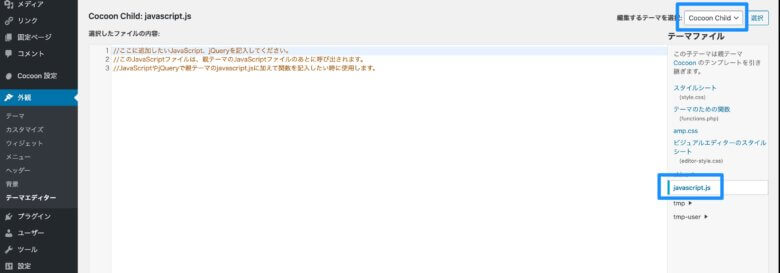
ダッシュボードの「外観」から「テーマエディター」を開き、子テーマの「Cocoon Child」が選択されていることを確認して、「javascript.js」を選択します。

ここにコードを追加していきます。
デフォルトの名前を設定するコード
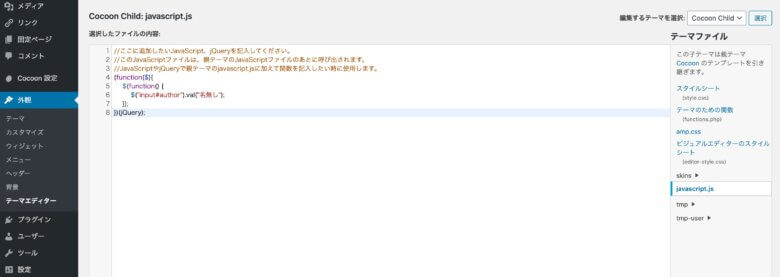
以下のコードをコピペしてください。
(function($){
$(function() {
$("input#author").val("名無し");
});
})(jQuery);「名無し」のところは自由に変えてもらってOKです。自分がデフォルトに設定しておきたい名前に設定しておきましょう。(例:匿名、通りすがり等…)
コピペするとこんな感じになります。

ファイルを更新することで、名前の入力欄にデフォルトで名前が入るようになったはずです。

これでコメント欄の名前をデフォルトで自動的に入れておく設定が完了しました。
コメントするのに必要な動作を、「①コメントを書く」「②送信ボタンをクリックする」という2つの動作だけに抑えることができました。

CSSでデザインをいじることで、以下のようなコメント欄にすることができます!

おわりに│名前をデフォルトで入れておいて、読者がコメントするハードルを下げよう!
以上、コメント欄の名前をデフォルトで自動的に最初から入れておく方法について解説させていただきました。
コメント欄の入力項目が多いと躊躇してしまう人もいると思うので、気軽にコメントできるように、名前をデフォルトで入れておいてコメントするハードルを下げておきましょう!
もし「この記事が参考になったよ!」という方がいましたら、ぜひブログで紹介していただけると泣いて喜びます;;
他にもCocoonに関する解説記事を投稿していますので、合わせてチェックしていただければと思います。
それでは最後までお読みいただきありがとうございました!
