こんにちは、無料のワードプレステーマCocoonを愛用しているぷら子です。
ブログを続けていて固定の読者さんがついてくると、「今日は記事が更新されているかな?」とトップページにアクセスする人が出てきますよね。
そういったリピーターの読者さんに向けて、新しい記事が公開されたことをアピールするのに有効なのが、トップページの新着記事に「NEW」と表示させる方法です。
しかし残念なことに、Cocoonには新着記事に「NEW」と表示させる設定がないので、自分でカスタマイズする必要があります。
ということで、今回はトップページの新着記事に「NEW」と表示させるカスタマイズ方法について書いていきたいと思います。

プラグイン不要で簡単にできるので、ぜひ試してみてください!
準備:子テーマに「entry-card.php」をコピーする
Cocoonのトップページの新着記事に「NEW」と表示させるには、「entry-card.php」というファイルの中身のコードを変更していく必要があります。
注意点として、親テーマに置かれたファイルを変更してしまうと、不具合が出たときに元に戻せませんし、アップデートする度に上書きされて消えてしまいます。
そこで、必ず子テーマに「entry-card.php」をコピーして、子テーマの方のファイルを変更するようにしましょう。
子テーマへのコピーの仕方は以下のとおりです。
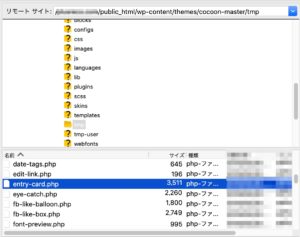
- FTPソフト(FileZillaなど)を使って、サーバ内に置かれたWordPressのデータにアクセスする

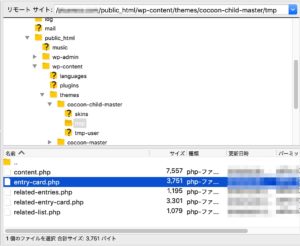
- 親テーマのtmpフォルダから「entry-card.php」をダウンロードする
ファイルの場所は「自分のドメイン(〇〇.comとか)→public_html→wp-content→themes→cocoon-master→tmp」の中にあります。
- 子テーマのtmpフォルダに「entry-card.php」にアップロードする
アップロードする場所は「自分のドメイン(〇〇.comとか)→public_html→wp-content→themes→cocoon-child-master→tmp」です。

準備ができたら、実際にワードプレスの管理画面内から子テーマの「entry-card.php」を変更していきましょう!
私のブログはだいぶカスタマイズしているので、そのまま例として使うと分かりづらいと思います。
そこで、誰もが参考にしやすいように、Cocoonの初期デザインを例に解説していきます。
新着記事に「NEW」と表示させるためのコード
ひとくちに「NEW」と表示させるといっても、
- 最新の数記事に表示させる
- 記事を投稿してから一定の時間が経つまで表示させる
という方法がありますので、自分の投稿スタイルや好みで選んでください。
私のブログでは最新の1記事だけに「NEW」と表示させるようにしています。
投稿数の多いトレンドブログとかだと時間経過でもいいかも知れませんね!
最新の数記事に「NEW」と表示させるコード
<?php
$last_post_ids = array();
$lastposts = get_posts('posts_per_page=1');
foreach($lastposts as $lastpost) {
$last_post_ids[] = $lastpost->ID;
}
?>
<?php if ( in_array( $post->ID, $last_post_ids ) ) : ?><span class="new">New!</span><?php endif; ?>「posts_per_page=1」の数字が、最新の何記事に表示させるか指示をするコードです。
「New!」を、好みに合わせて自分が表示させたい文字に変えてください。
一定の時間が経つまで「NEW」と表示させるコード
<?php
$days = 10;
$now = date_i18n('U');
$entry = get_the_time('U');
$term = date('U',($now - $entry)) / 86400;
if( $days > $term ){
echo '<span class="new">New!</span>';
}
?>daysの数字を変更することで、投稿してから何日以内の記事に「NEW」を表示させるのか指示することができます。
同じくこちらも「New!」のところを適宜好みの文字に変えてください。
表示させたい位置によって、コードを入れる位置が変わってくる(見本あり)
これから編集していくファイルと場所は、以下の画面のとおりです。

文字ばっかりで分かりづらい…
そこで、実際にどこにコードを入れたらいいのか解説しますので、画面を見ながら試してみてください。
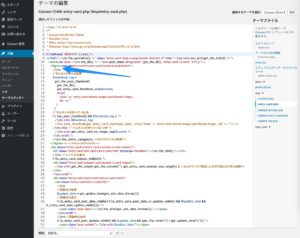
アイキャッチの中
カテゴリーラベルと同じ位置に表示することができます。
コードを入れる位置はこちら。
注意点として、ラベルとかぶってしまうので、ラベルは非表示にしたほうがいいと思います。
アイキャッチの中に「NEW」と表示させたい場合、後述するCSSと合わせて、次のコードも追加するといいでしょう。
.cat-label {
display:none;
}
.new{
position:absolute;
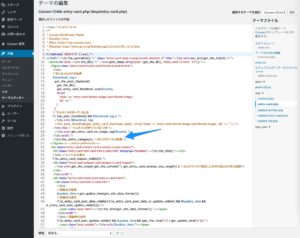
}アイキャッチ画像と記事タイトルの間
カテゴリーラベルをCSSで下ろしてきて、その前にNEWを表示させてみました。
コードを入れる位置はこちら。
後述するCSSと合わせて追加するコードは以下のとおりです。
.cat-label {
position: static;
}「NEW」を装飾するためのCSS
さきほどのコードを入れた結果、「New!」という文字が表示されるようになったと思います。
しかし文字が追加されただけで味気がないので、目立たせるためにCSSでカスタマイズしていきましょう。
/*新着記事のnewを装飾*/
.new{
white-space: nowrap;
display: inline-block;
padding: 5px 0;
margin:5px;
width: 50px;
text-align: center;
font-size: 80%;
line-height: 1.2;
font-weight: bold;
background: #dc143c;
color: #fff;
z-index: 2;
}
イイ感じに目立つようになりました!
おわりに│新着記事を目立たせて読者さんにアピールしよう!
以上、Cocoonのトップページで、新着記事に「NEW」と表示させるカスタマイズ方法について紹介させていただきました。
せっかく書いた記事に気づかないままスルーされると悲しいので、「NEW」と表示させて読者さんにアピールしていきましょう!
もしこの記事が参考になったという方がいましたら、ブログで紹介していただけると泣いて喜びます;;
それでは最後までお読みいただきありがとうございました!