本記事ではCocoonで固定トップページを作成した時に、セクションごとに背景色を切り替える方法を解説していきます。
こんにちは、Cocoon愛好家の管理人です!
Cocoonを使用していて固定ページをトップページに設定している人が増えてきましたが、「デザインが淡白になってしまう」「もう少し見栄えを良くしたい」という人もいらっしゃるのではないでしょうか?
そんな人にオススメなのが、LP(ランディングページ)によく使われているようなセクションごとに背景色を切り替えるというカスタマイズです。
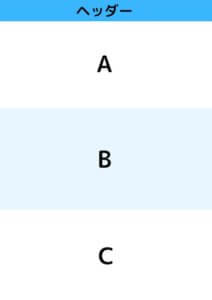
簡単に言うと、以下の図のようにA・B・Cの領域ごとに色を変えていくことです。

ということで今回は、セクションごとに背景色を切り替えるカスタマイズ方法について解説していきたいと思います。

Cocoonに限らず、他のワードプレステーマを使用している人もぜひ参考にしてみてください!
準備:固定トップページを作って、背景を白色にする
前提として、まずは固定ページをトップページに設定していること、ブロックエディターを使用しているが条件になります。
ここでは省略させていただきますが、Cocoonはブロックエディターを使用することで簡単に固定トップページが作れるようになっています。
固定トップページを作ったら、背景のベースとなる色(今回は白#fff)を設定していきます。
「Cocoon設定>全体>サイト背景色」の項目で変更してしまうと、記事ページまで背景色が変わってしまいます。
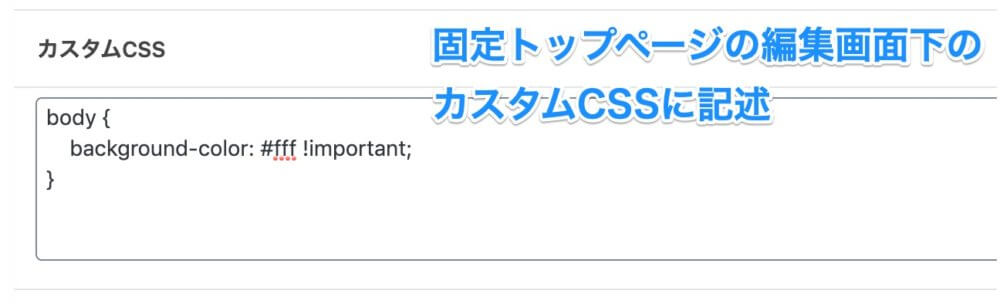
なので今回は、固定トップページの背景色だけ変えたいということで、固定トップページの編集画面の下にある「カスタムCSS」に記述していきます。
使用するコードはこちら。
body {
background-color: #fff !important;
}「!important」なしだと反映されなかったので、強制的に反映されるように「!important」をつけています。


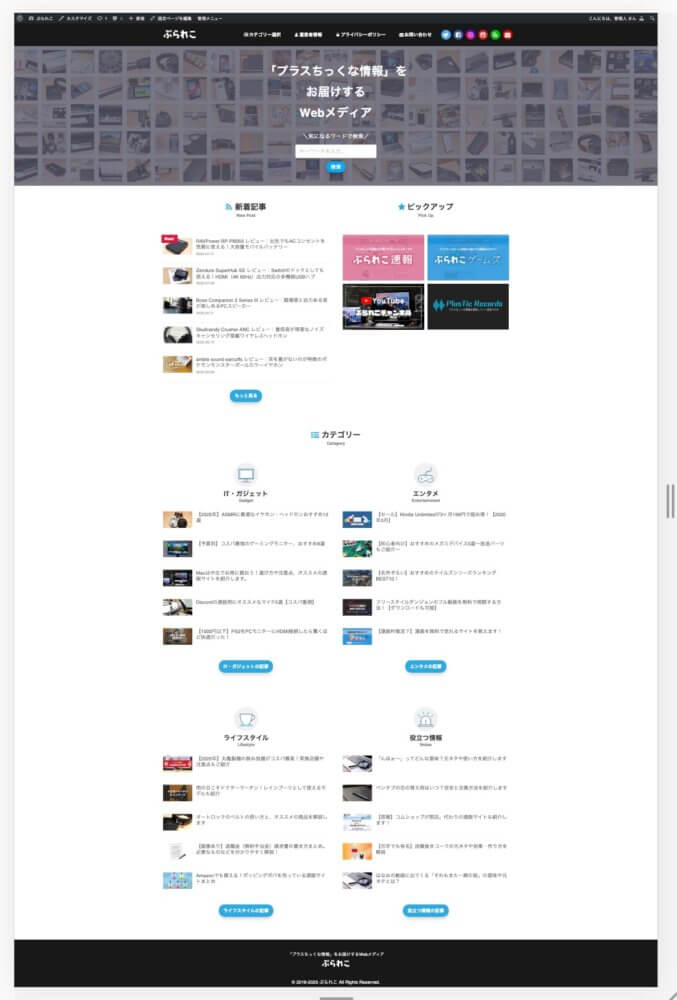
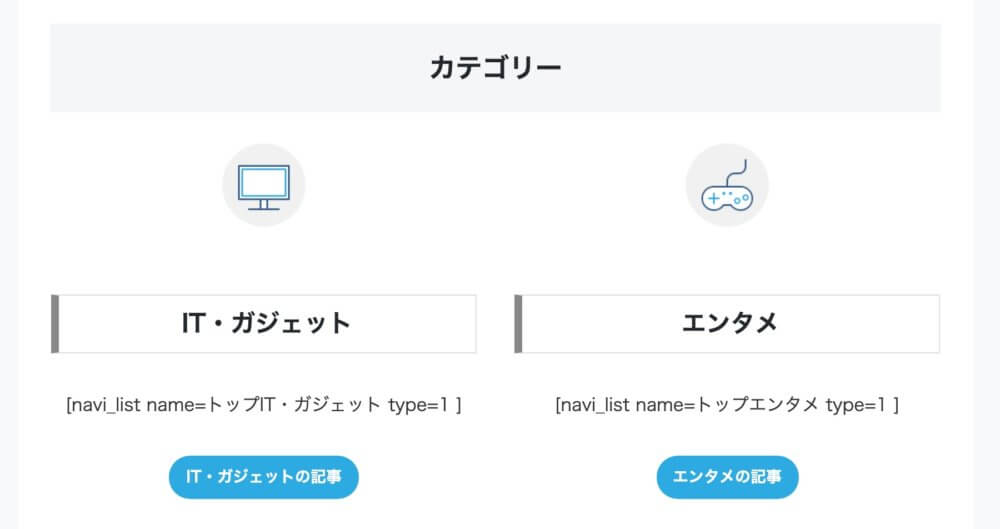
そして用意ができた固定トップページがこちら。

今回は、この中段のエリア(カテゴリーがある所)の背景色を変えていきたいと思います。
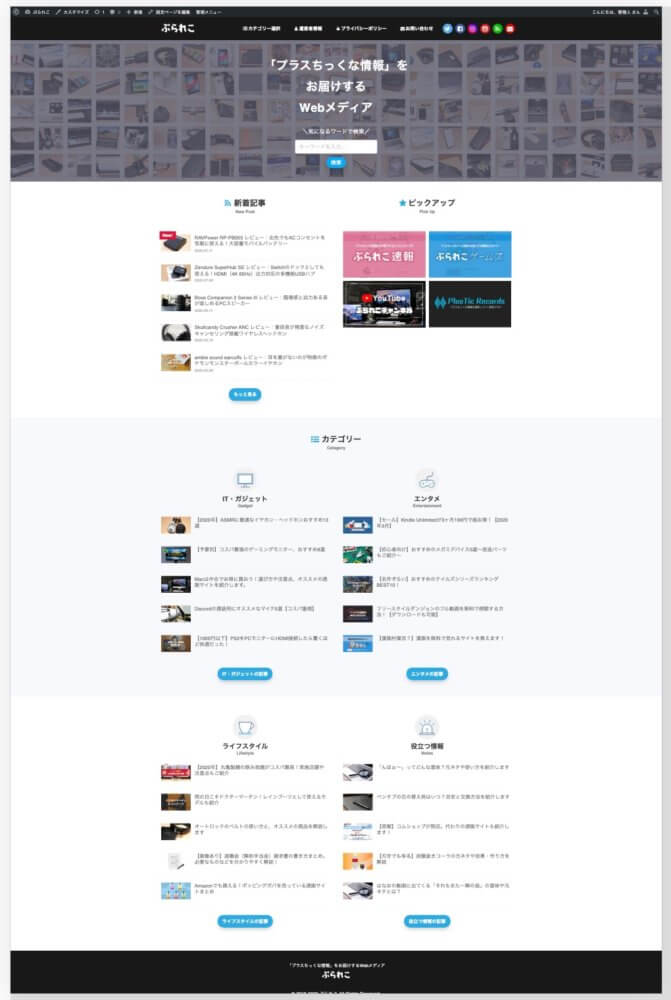
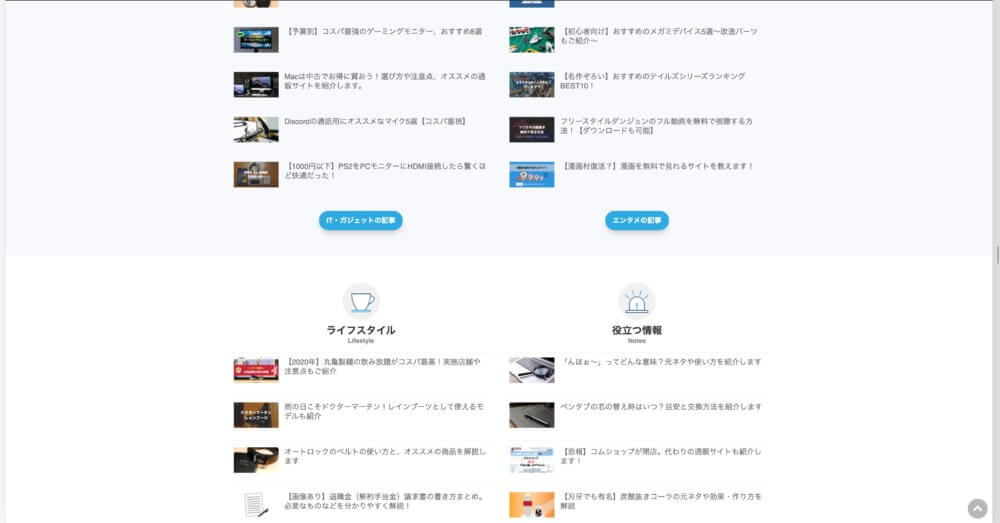
ちなみに完成形はこちら↓

全体的に真っ白で、スカスカ感があったのが少し解消されたと思います。
それではカスタマイズ方法の詳細を見ていきましょう!
ステップ①:背景色を切り替えたい領域を「sectionタグ」で囲う
今回は、カテゴリーから2個めのボタンが終わるまでの場所を変えたいので、その領域を「sectionタグ」で囲んでいきます。
(divタグでも良いかもしれませんが、ひとつのセクションを区切るということでsectionタグにしています。)
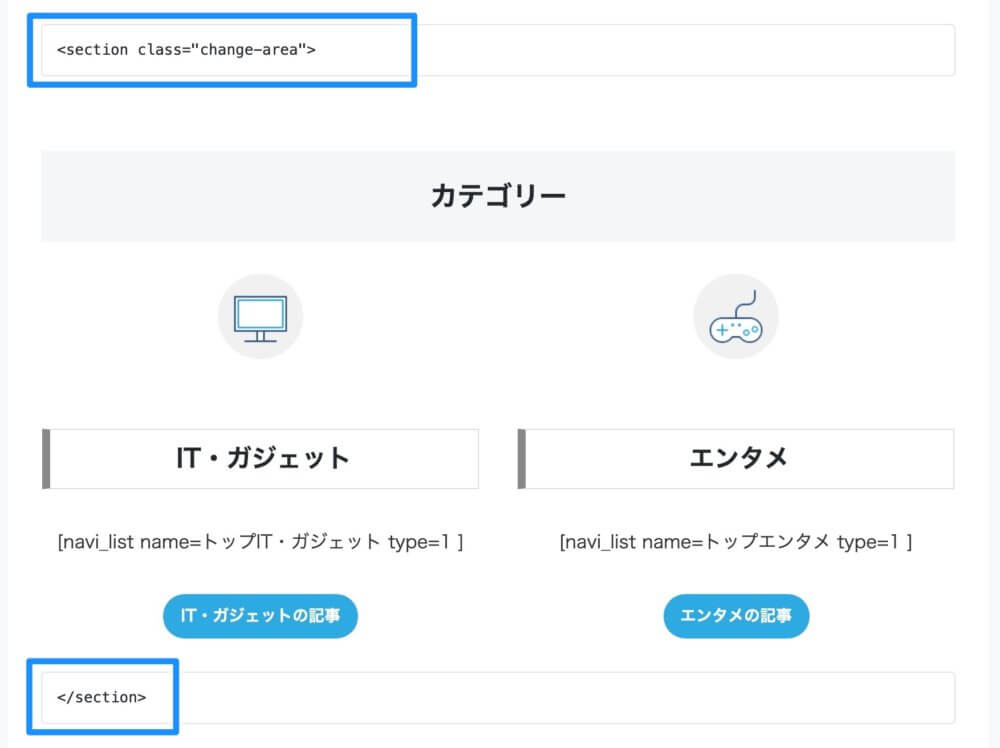
↓ここのブロックエディタの箇所を囲っていきます。

「カスタムHTML」ブロックを使用することで、タグを挿入できるようになります。

使用するコードはこちら。
<section class="change-area">
</section>以下のように、始まりの部分と終りの部分に挿入することで囲うことができます。

すると、現段階では目には見えていませんが、指定した領域が「change-area」と名付けたsectionタグで囲われるようになりました。
あとはこのsectionタグに対してCSSで色をつけるなどのカスタマイズをするだけです!
ステップ②:先ほど付けた「sectionタグ」のCSSを指定していく
以下のCSSをコピペすれば、指定した領域の背景色が変わるはずです。
.change-area {
background: #f8f9fc;
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
}「background」の色は好みでカラーコードを変更してください。薄めの色がいいと思います。
残りの「calc」という関数があるおかげで、背景色がブラウザの左右いっぱいまで広がるようになります。


このようにバッチリと色が切り替わっていれば完了です!
おわりに│背景色の切り替えでトップページをオシャレにしよう!
以上、セクションごとにトップページの背景色を切り替えるカスタマイズ方法について解説させていだきました。
背景がすべて同じ色だと淡白な印象を受けてしまうので、色を切り替えて変化をつけていきましょう!
もし「この記事が参考になったよ!」という方がいましたら、ぜひブログで紹介していただけると泣いて喜びます;;
要相談ですが、Cocoonのカスタマイズの質問があればお気軽にご連絡ください!
そして他にもCocoonのカスタマイズを解説しているので、あわせてご覧いただければと思います。
